Event Deck - An app to find club nights
An Android app and Python/Flask backend for finding club nights and events

Event Deck started out of a desire to index club and gig nights which were only promoted on Facebook. Discovering new club nights is quite hard - websites which list what’s on normally only show a subset of them, or don’t give enough information about the event. An event’s Facebook event page is normally the centre of activity for that event. Unfortunately it’s quite hard to find those pages - you need to add large numbers of event promoters as friends and put up with a constant barrage of event invites.
With this in mind, I set out to build a simple API scraper which would collate events. As always happens with these types of side projects, the requirements ballooned. I eventually wrote the scraper (Python with a Mongo DB backing), a website (Python/Flask to serve, the Bootstrap HTML framework, JQuery and custom JavaScript) and an Android app.
Back End
The scraper script was relatively simple - a cron-executed script running every few hours which would run wide ranging searches on the Facebook API for keywords related to club nights. I built a list of keywords based on venues in the city and more generic terms often found on event description pages. This was a hungry search, gathering every event possible.
This was followed by giving each event a “club score”. I found that the right kind of events tended to have more than 1000 invitees and often featured the same club night related keywords. High attendee count,
Event API
The event JSON API was written using Python and Flask. It acts as a simple wrapper to MongoDB, converting HTTP requests to DB queries and returning the result.
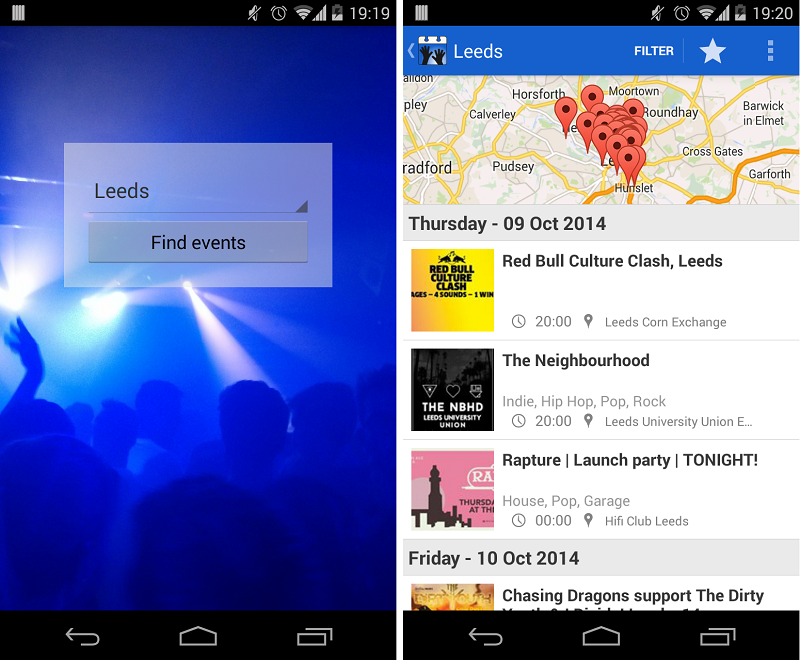
Android App
I developed an Android app to provide a nice interface to my JSON API. This was an interesting learning experience - I hadn’t written any Java for a few years and my previous experience was in Swing. It also provided a nice primer in the concept of mobile application life cycle, something which seems to be becoming dominant on many platforms.
I worked with a design student who was interested in designing for a real-world app.



Website
The website was developed using Flask and Bootstrap. My initial aim was to develop a single page JavaScript app which could be incorporated into a native app (using Apache Cordova or similar) in the future. The final site was a hybrid - the HTML was preloaded with events based on the URL requested, but updating the search parameters loaded new events in asynchronously from the JSON API. This made the site more reliable on a slow internet connection (frequently a problem for mobile users) and improved search engine indexing.